What is the LCP score and how to improve it?
LCP ( Largest Contentful Paint):- The Largest Contentful Paint (LCP) is a metric in the Core Web Vitals. The loading time of the largest element of “above-the-fold content” (or within the viewport) on a webpage is called the LCP score. The largest element can be an image file or a video file or a text block or even an audio file.
According to Google, if the largest element of webpage loads in less than 2.5 seconds, then the LCP score of that web page is considered good. If this “largest element” loads in less than 4.0 seconds, then this web page falls into the Need Improvement category. This web page falls into the poor category if this largest element takes more than 4 seconds to load.
Remember that the LCP score is not for the entire website but for the individual webpage and the LCP score is different for mobile and desktop. Because the same web page looks different on mobile devices and desktop devices.
How to Fix LCP score?
So here I will tell you about some common tips to fix your LCP score on a website. These tips are easy to find even by searching on Google, so these are some tips.
-
Upgrade your hosting server
-
Use a CDN (Content Delivery Network).
-
Minification of CSS and HTML
In my opinion, the above methods are effective. but I would suggest that you should avoid putting any largest elements “above the fold content”, such as slideshows, animations, or hosted videos. If you have used any image in “above the fold content” then you should optimize that image. And try to use any tools or plugins to serve images in webp format to your users. If you have to use the largest element, then try to optimize them and use them below the fold content.
Whenever a user opens the web page of your website, it takes time to load the HTML, CSS, and Javascript, as well as the fonts, to open the web page in the user’s browser. So to save the load time of fonts, you can use the “swap google display” plugin in WordPress. If the website is made of custom code, then add this (font-display: swap;) code in your CSS file where you have declared the fonts. Have to add there. you’ll just be done
Where can I see this metric?
There are several places where you can view the Largest Contentful Paint (LCP) metric:
-
Google Chrome DevTools: You can use the Chrome DevTools to measure the LCP of a webpage. To do this, open the DevTools, go to the “Performance” tab, and click on the “Record” button. Once the recording is finished, you can see the LCP metric in the summary section of the report.
-
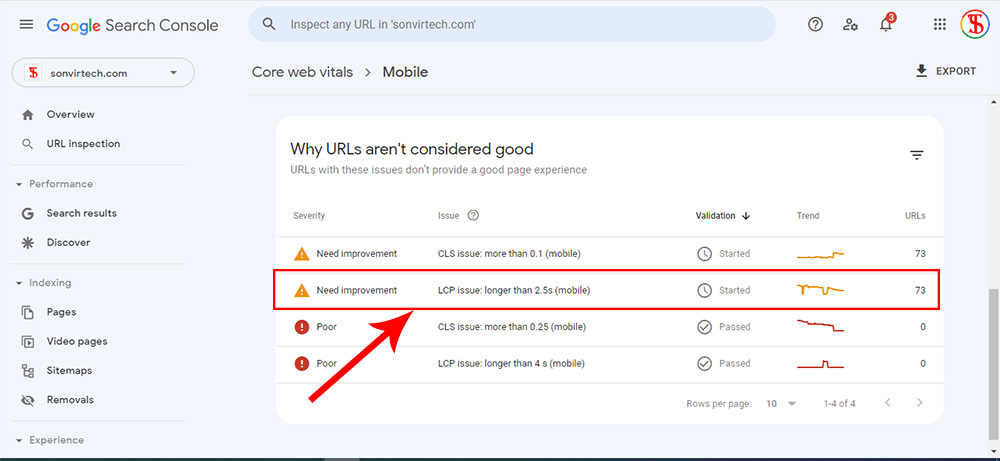
Google Search Console: If you have registered your website in the Google Search Console, you can check the LCP metric under the “Core Web Vitals” section.
-
Web Vitals Extension: You can install the Web Vitals Extension for Chrome, which will show you the LCP, along with other Core Web Vitals, directly on your website.
-
WebPageTest: You can use the WebPageTest tool to measure the LCP and other web vitals on your website.
-
Lighthouse: Lighthouse is an automated tool for improving the quality of web pages. You can run Lighthouse on your website to get a report of the LCP and other web vitals, along with suggestions for improvement.
-
Third-party monitoring tools: Some third-party monitoring tools like GTmetrix, SpeedCurve, and Calibre also provide LCP metrics.
Here are a few tips to help improve your Largest Contentful Paint (LCP) score:
-
Minimize the use of large fonts: Large fonts can slow down the rendering of your page, so try to use smaller fonts or font weights to improve the LCP.
-
Use a fast hosting provider: A fast hosting provider can help reduce the time it takes for your resources to load and improve the LCP.
-
Use caching: Caching can help speed up the loading time of your resources by storing them in the user’s browser, so they don’t have to be downloaded again.
-
Avoid using too many external scripts: External scripts can slow down the loading time of your page, so try to minimize their use.
-
Use a fast and reliable DNS provider: A fast DNS provider can help reduce the time it takes for your domain name to be resolved, which can improve the LCP.
-
Use a tool like webpack to bundle your assets: webpack allows you to bundle your assets into smaller chunks, which can improve the loading time of your resources and improve the LCP.
-
Optimize your codebase: Optimizing your codebase can help reduce the time it takes for your page to load and improve the LCP. This can include minifying your code, removing unnecessary comments, and reducing the number of HTTP requests.
-
Use Server-side rendering (SSR) for your pages: By pre-rendering the page on the server, it will have the complete markup and styles when the browser gets it, which reduces the time needed for rendering and improves the LCP score.
Remember that, improving LCP is not a one-time thing, it’s an ongoing process, you need to keep monitoring your website’s performance and improve it regularly.